スポンサーリンク
こちらは超初心者向けに発信しております。プロフィールはサイトの傾向を表すものですし、ロゴと同じように印象に残りやすいものです。サイトの印象を残すことで、リピーターになってくれる可能性もあがります。プロフィールは一度作るとなかなか変えることはないので、記事よりも考えて作った方もいるかもしれません。せっかく作ったプロフィールを訪問してきた人に見える場所に配置していきましょう。
今回はWordPressでプロフィールを記事の下に表示させる方法です。
プログラムをいじれる方だったら、ちょちょいのちょいで設定できると思いますが、初心者向けなのでプラグインを使って設定していきます。
○WordPressの管理画面からプラグインにカーソルを合わせて、新規追加をクリックします。
○検索窓に「Simple Author Box」といれて検索します。
○インストールをして「プラグインを有効化」をクリックします。このプラグインを有効化した場合には、プロフィールにソーシャル(フェイスブックとかツイッターとかもろもろ)アカウント用の項目が追加されます。こんなにあったのかと驚きます。
○まだプロフィールの設定をしていない方は、WordPress管理画面のユーザーにカーソルを合わせて「あなたのプロフィール」をクリックします。
○プロフィールの文章をいれて画像の設定をしておきます。その方法が分からない方は ↓
○WordPress管理画面の設定にカーソルを合わせSimple Author Boxをクリックします。

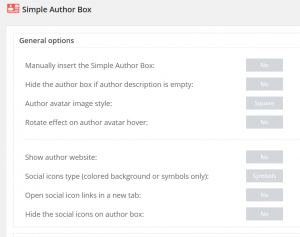
はい、こんな画面がでますね。上から順に翻訳してみました。
*Manually insert the Simple Author Box → 手動でシンプルな著者のボックスを挿入
こちらをYESにするとTop margin of author boxとBottom margin of author boxが出てきますので、これをドラックして位置を調整します。
*Hide the author box if author description is empty → 著者の説明が空の場合、著者のボックスを非表示にします
*Author avatar image style → 著者のアバター画像のスタイル
square(四角)かCircle(丸)が選べます。画像はプロフィールのところで登録したGravatarか、Simple Local Avatars(プラグイン)のものになります。
*Rotate effect on author avatar hover → 著者のアバターホバーに影響を回転させます
プロフィールの画像を少し回転させます。
*Show author website → 著者のウェブサイト表示
ここをYESにすると Author website position → 著者のウェブサイトの位置を右にするか左にするか
Open author website link in a new tab → 新しいタブで開く著者のウェブサイトリンク
Add “nofollow” attribute on author website link → 著者のウェブサイトリンクにnofollow属性を追加
ちなみにnofollow(属性)とは、リンク先にページ評価の受け渡しを無効化できる属性のことです。ページ内に設定しているリンクに対しnofollowを設定することで、「このリンクは無効化してください」と検索エンジンに対し伝えることができます。
*Social icons type (colored background or symbols only) → ソーシャルアイコンの種類(背景や記号のみの着色)
アイコンだけだと地味な印象になるので、ここは設定をしておいた方がいいと思います。ソーシャルアイコンを表示させない人は無視していい項目です。ここのsymbolsをクリックすると、
Social icons style → ソーシャルアイコン(フェイスブックとかツイッターとかもろもろ)のスタイルを四角か丸が選べます。
Rotate effect on social icons hover → 社会的なアイコンがホバー上の効果を回転させます
Use flat long shadow effect → フラット長い影の効果を使用します
Show a thin border on colored social icons → 着色された社会的なアイコンの細い境界線を表示します
*Open social icon links in a new tab → ソーシャルアイコンのリンクを新しいタブで開く
*Hide the social icons on author box → 著者ボックスのソーシャルアイコンを非表示にします
ほう、著者って言われるとえらくなった気がしますね!カタコトの日本語ですが、先ほどより意味が分かるようになりました。記事の下にプロフィールを入れるだけで、ソーシャルアイコンも表示しないシンプルなものであれば、ここまでは何もいじる項目がないですね。
さて、ここまでで半分です。これからはオプションの説明です。
スポンサーリンク
Color Options
背景、リンク、アイコンの色を設定していくところです。
Author name color → 著者名の色
Author website link color → 著者ウェブサイトのリンクの色
Border color of Simple Author Box → 著者ボックスの境界線の色
Background color of social icons bar → ソーシャルアイコンバーの背景色
Social icons color (for symbols only) → (記号のみ)ソーシャルアイコンの色
Typography Options
各項目ごとにフォントやサイズを変更することができます。
Google font characters subset → Googleのフォントの文字がサブセット(翻訳ではこう出ていますが、各項目で設定したフォントが表示できないものの場合、こちらでサブセットしたフォントになると認識しています。)
Author name font family → 著者名のフォント
Author website font family → 著者のウェブサイトのフォント
Author description font family → 著者の説明のフォント
あとは、それぞれのフォントサイズをドラッグして変えていきます。
Miscellaneous Options
その他のオプションについての設定画面です。
Disable Font Awesome stylesheet → 設定したフォントのスタイルシートを無効にします。フォント等の設定をしている場合にはNoにしておきましょう。
Load generated inline style to footer → フッターにインラインスタイルを生成します。
これで完了です。「で、結局どこをいじればいいの?」という方、color optionsのBorder color of Simple Author Box でプロフィールの枠の色設定して変更を保存でいいです。長々と説明したわりに、設定は簡単だったという…。
これをしたあと、何か記事を開いてみてください。あんなに簡単な設定だったのに、ちゃんと記事の最後にプロフィール載っていますよ♪細かい設定は慣れたときか、暇な時にでもやっていけばいいと思います。私は面倒なんでやりませんけど。
スポンサーリンク
関連記事
種族 人科頑固族。メス。熊本在住アラフォー30代。5人家族。
誰とでもすぐ仲良くなれそうと言われるが、かなりの人見知り。人付き合いはとても苦手でなかなか打ち解けない。めだたないようにするのが好き。誰も見ていないところで頑張るのが好き。打たれ弱く、短気のダメダメ人間だが、鍛えれば人は伸びると信じて行動中。将来は子供に尊敬される人になる。2015年からミニマリストに憧れて、家をキレイにし始める。
趣味 : 美容、節約、未来を考える。
好きな言葉 : 信じれば道は開ける。
嫌いな言葉 : 無理だと思うよ、あきらめよう。
















